AI教學資源
直接看文章教學,不用真人上課,方便快捷
Google 推出 Firebase Studio 寫 App 神器 | 使用教學 | 五分鐘製作一個記錄每日飲食營養 App 實測
您是否曾經想過,只需五分鐘,就能開發出一款實用的手機應用程式?無論您是開發新手還是經驗豐富的程式設計師,Google 最新推出的 Firebase Studio 都能助您輕鬆實現這個目標。作為一名SEO專家,我今天將為您詳細介紹這款強大的工具,並親自實測如何利用它在短短五分鐘內打造一款「記錄每日飲食營養」的App。本文帶您逐步掌握 Firebase Studio 教學 與 Firebase Studio 整 app 的技巧,讓您迅速上手!

什麼是 Firebase Studio?
為何選擇 Firebase Studio 開發應用程式?
五分鐘實測:製作「每日飲食營養記錄」應用程式
Firebase Studio 的功能與支援
訂閱Youtube 看更多
什麼是 Firebase Studio?
Firebase Studio 是 Google 於 2025 年 4 月推出的一款雲端整合開發環境(IDE),旨在幫助使用者快速構建、測試並部署全能應用程式。它結合了 Firebase 生態系統的強大功能與人工智慧技術(例如 Gemini 模型),讓使用者能在瀏覽器中完成從原型設計到程式碼編寫的整個流程。簡單來說,Firebase Studio 是一款「全能型」工具,無論您想開發網頁應用程式(Web App)、移動應用程式,或是加入 AI 功能,它都能一手包辦。
這款工具最大的特色在於其便捷性與易用性。您無需在本地安裝繁瑣的開發環境,也不必具備深厚的程式設計基礎。透過自然語言與 AI 互動,您只需告訴它您的需求,它便能自動生成程式碼與介面設計。對於希望快速開發應用程式的使用者而言,Firebase Studio 可謂夢寐以求的利器。
Source: Firebase Studio
為何選擇 Firebase Studio 開發應用程式?
零基礎亦可上手:無需親手撰寫程式碼,只需以自然語言描述需求,即可生成功能完整的應用程式。
AI 功能強大:內建 Gemini API,能實現圖片辨識、數據分析等進階功能。
雲端操作:所有開發流程均在瀏覽器中完成,無需擔心本地設備的配置問題。
快速部署:開發完成後,可一鍵發佈至 Firebase Hosting,立即測試與分享。
高度自訂化:從介面設計到功能邏輯,皆可隨時調整,滿足個人化需求。
聽起來是否有些誇張?別擔心,接下來我將親自實測,帶您見證 Firebase Studio 整 app 的驚人效率!

2024更新 AI 工具表
Firebase Studio教學
五分鐘實測:製作「每日飲食營養記錄」應用程式
我決定利用 Firebase Studio 打造一款「每日飲食營養記錄」應用程式,功能需求包括:
- 上傳食物照片,自動辨識食物種類與卡路里。
- 記錄每日飲食數據,並生成營養表。
- 提供簡單的飲食建議。
以下是我的實測步驟,保證在五分鐘內完成!
第一步:進入 Firebase Studio 並建立新項目
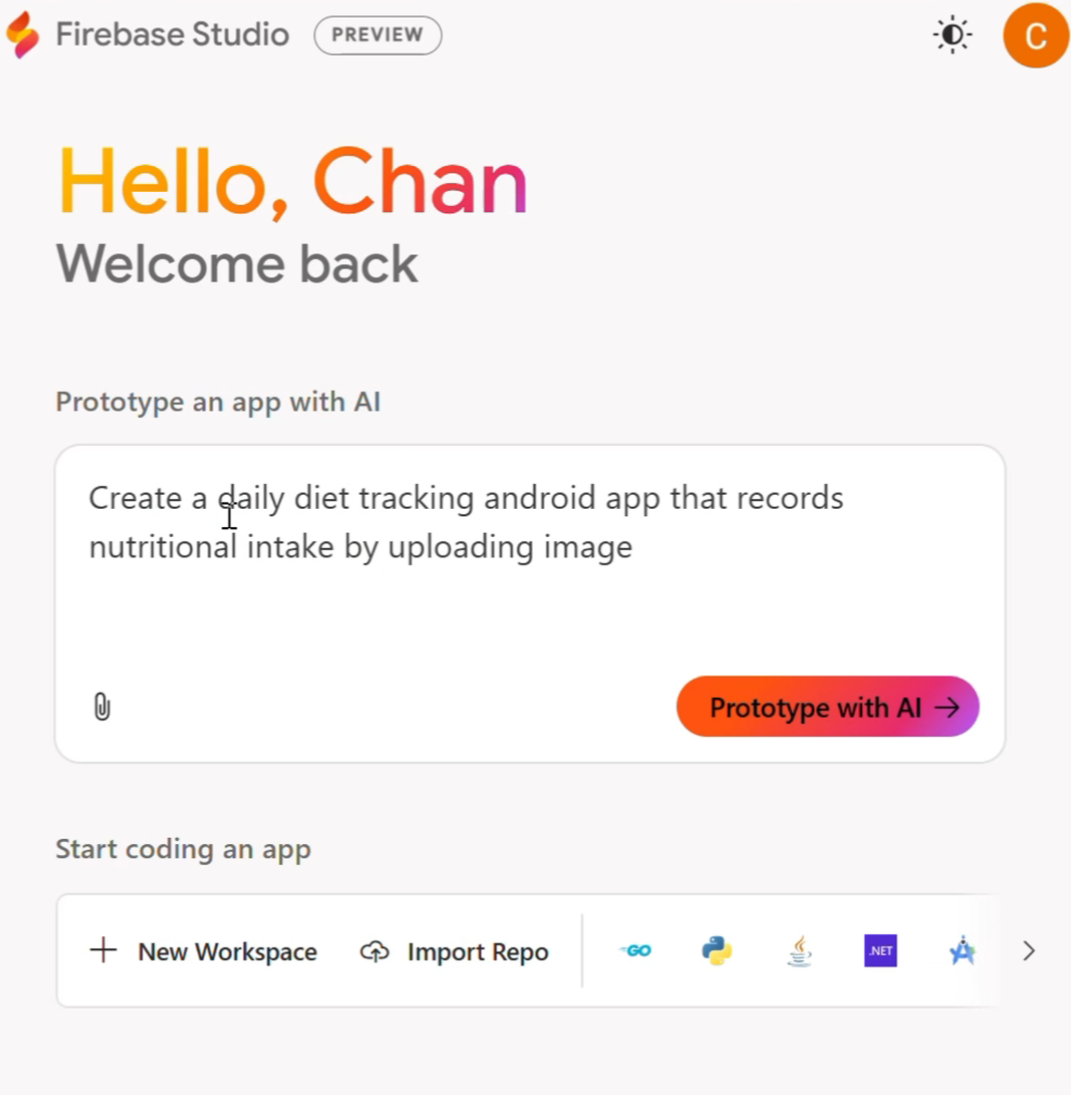
首先,我前往 firebase.studio,使用 Google 帳戶登入。登入後,頁面顯示一個簡潔的介面,詢問我是欲匯入現有項目還是從頭開始。我選擇「新建項目」,並點擊「Prototype this app」按鈕,進入 AI 原型設計模式。
第二步:以自然語言描述應用程式需求
在輸入欄中,我簡單輸入以下內容:
「 Create a daily diet tracking android app that records nutritional intake by uploading image / 我想開發一款應用程式,名稱為『Diet Tracker』,採用藍白配色,能上傳食物照片並自動辨識食物與卡路里,記錄每日飲食數據,並提供飲食建議。」

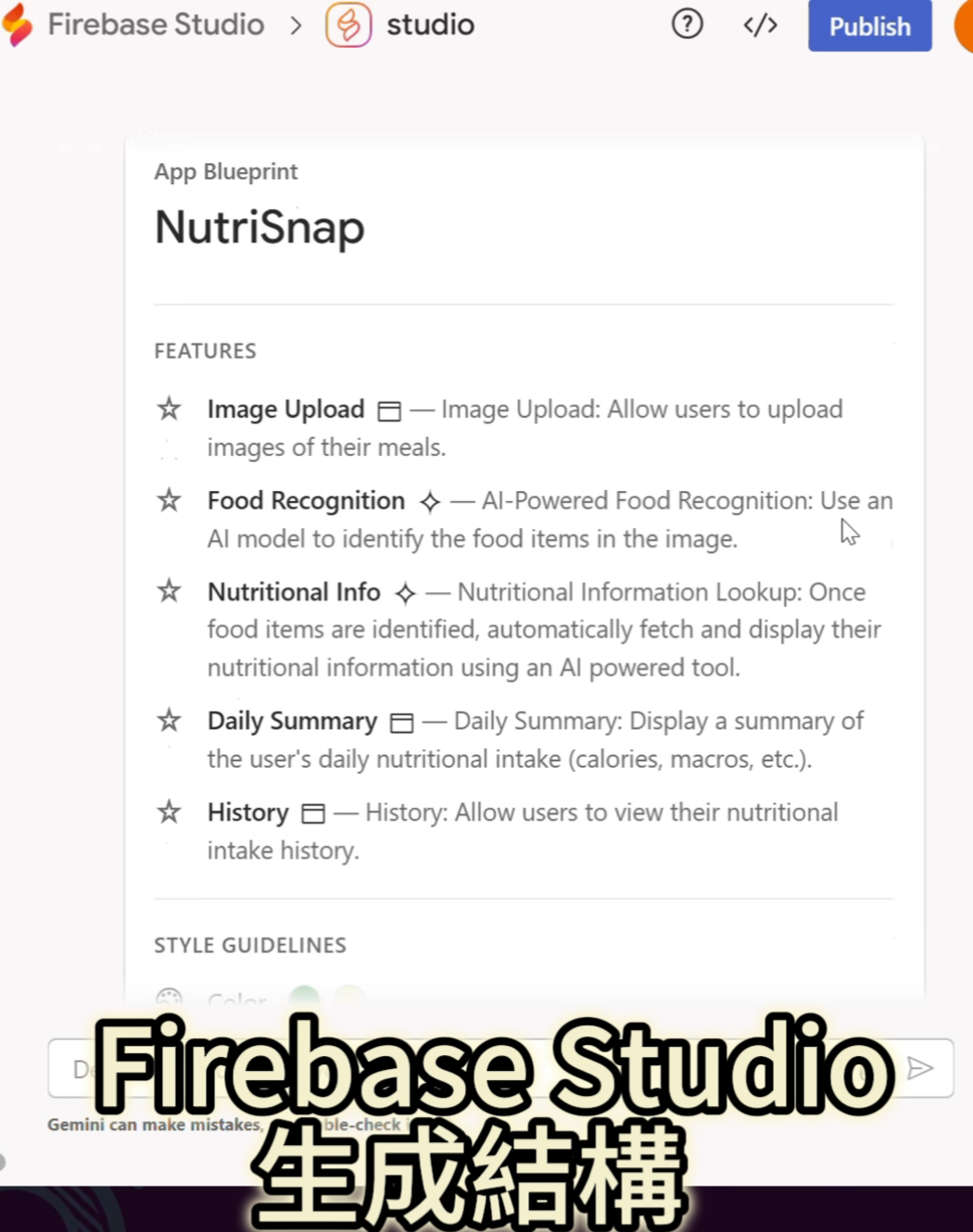
輸入完畢後,我點擊「Prototype with AI」按鈕,Firebase Studio 隨即開始運作。僅數秒鐘,它便生成了一個大綱:


設定好後,按 generate ,Firebase Studio生成基於 Next.js 框架的網頁應用程式原型,包含基本的介面與功能結構。

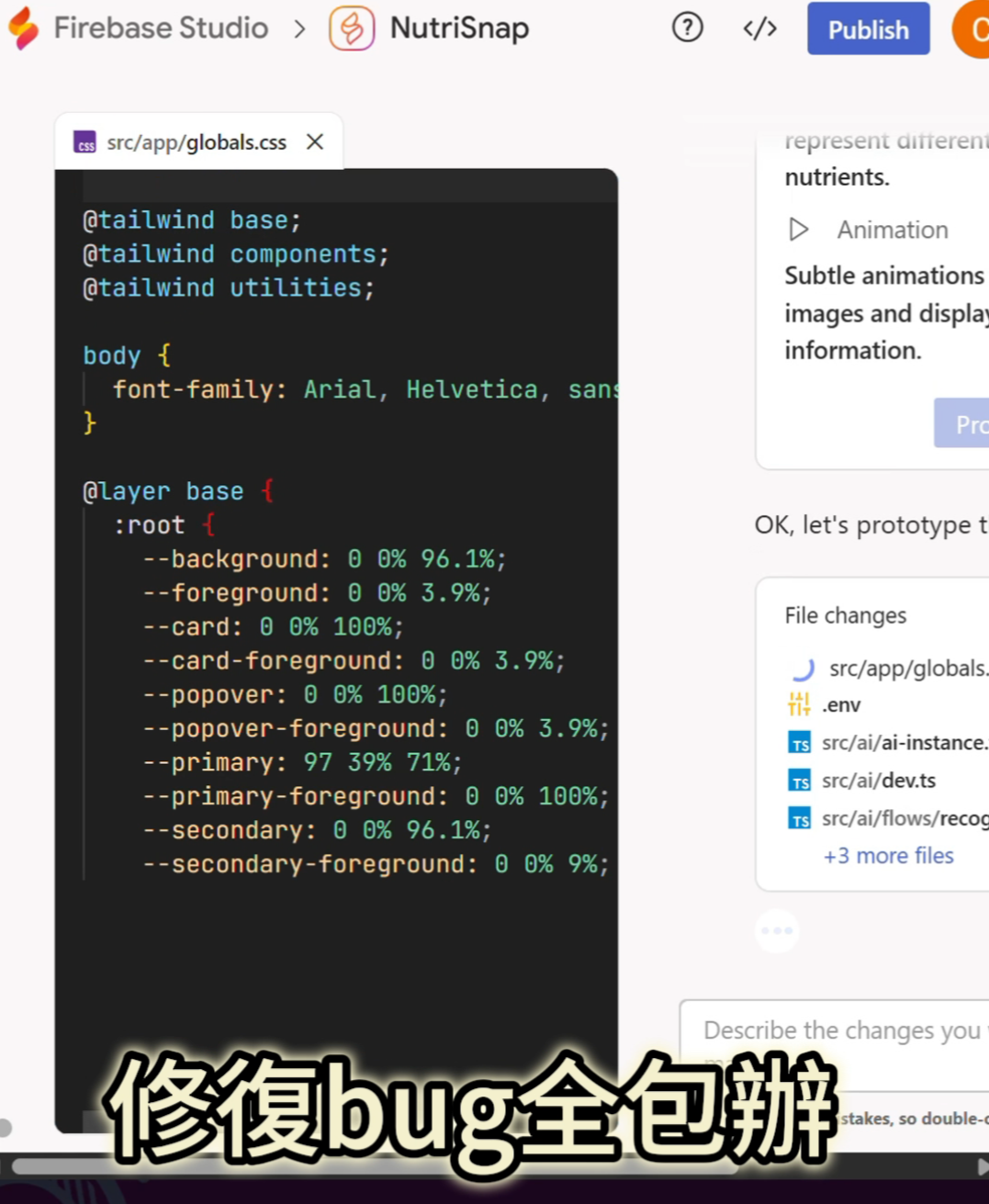
Firebase Studio 更幫我自動配置 Gemini API

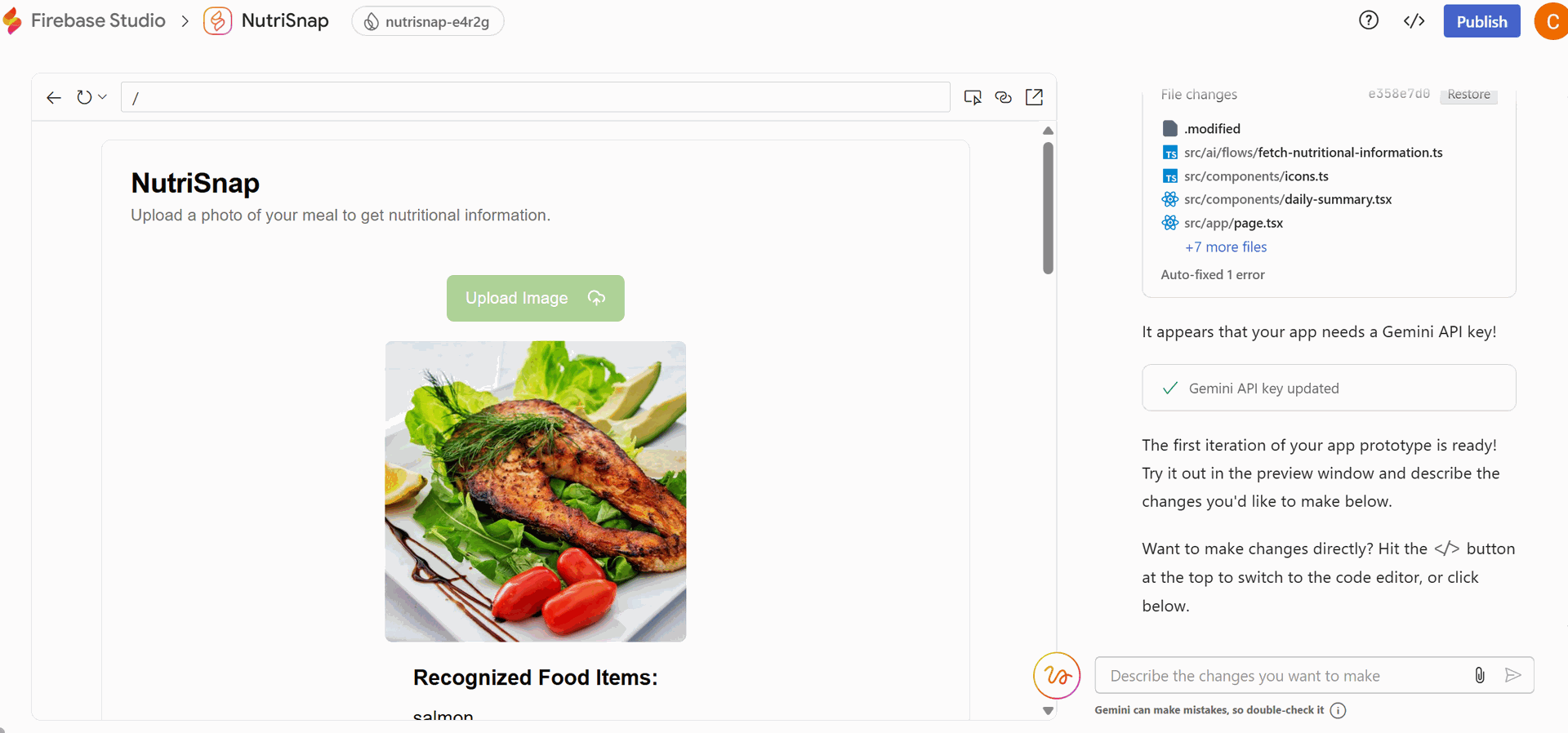
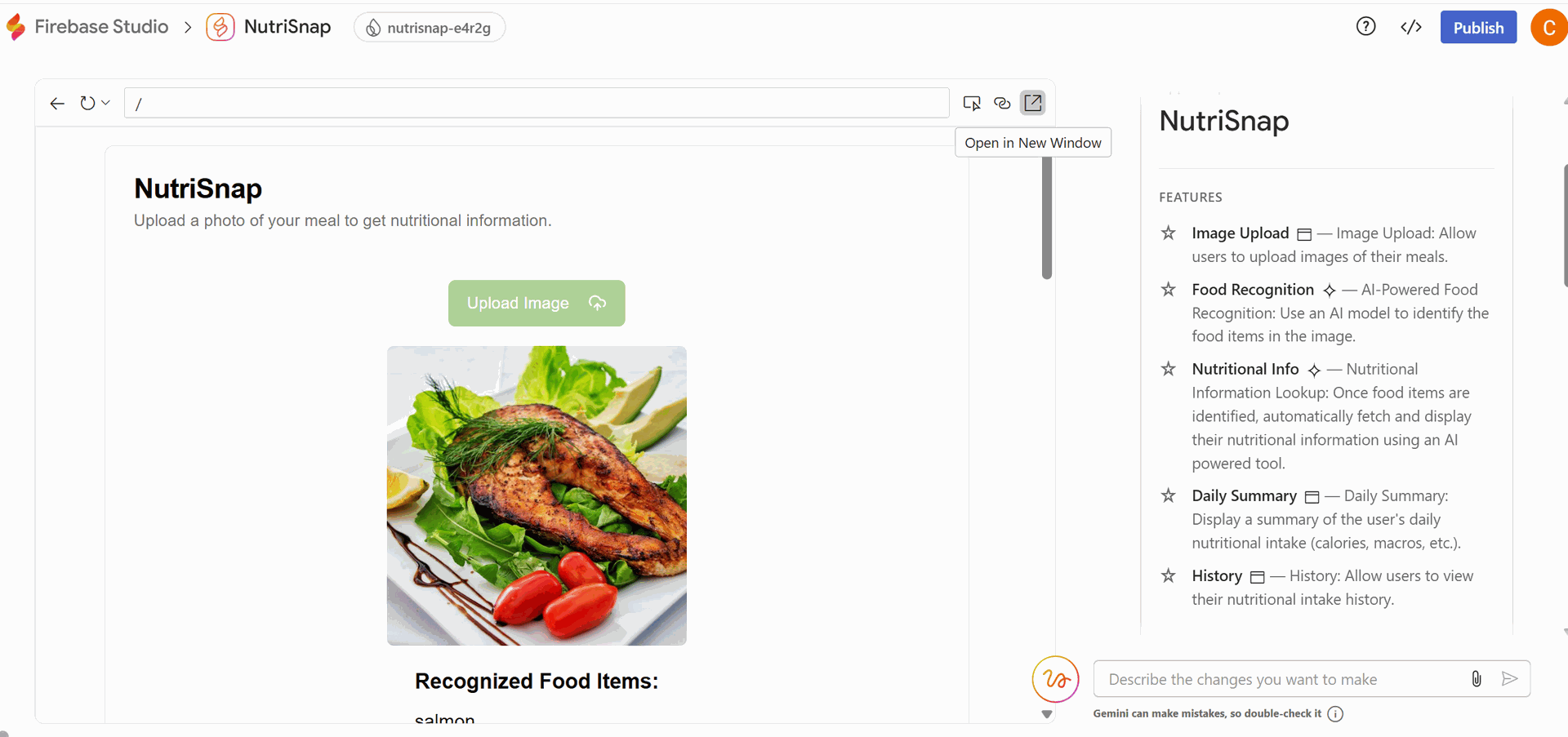
我發現主頁已備有上傳圖片的按鈕、飲食記錄表格以及建議區域,設計風格完全符合我指定的配色!
第三步:微調介面與功能
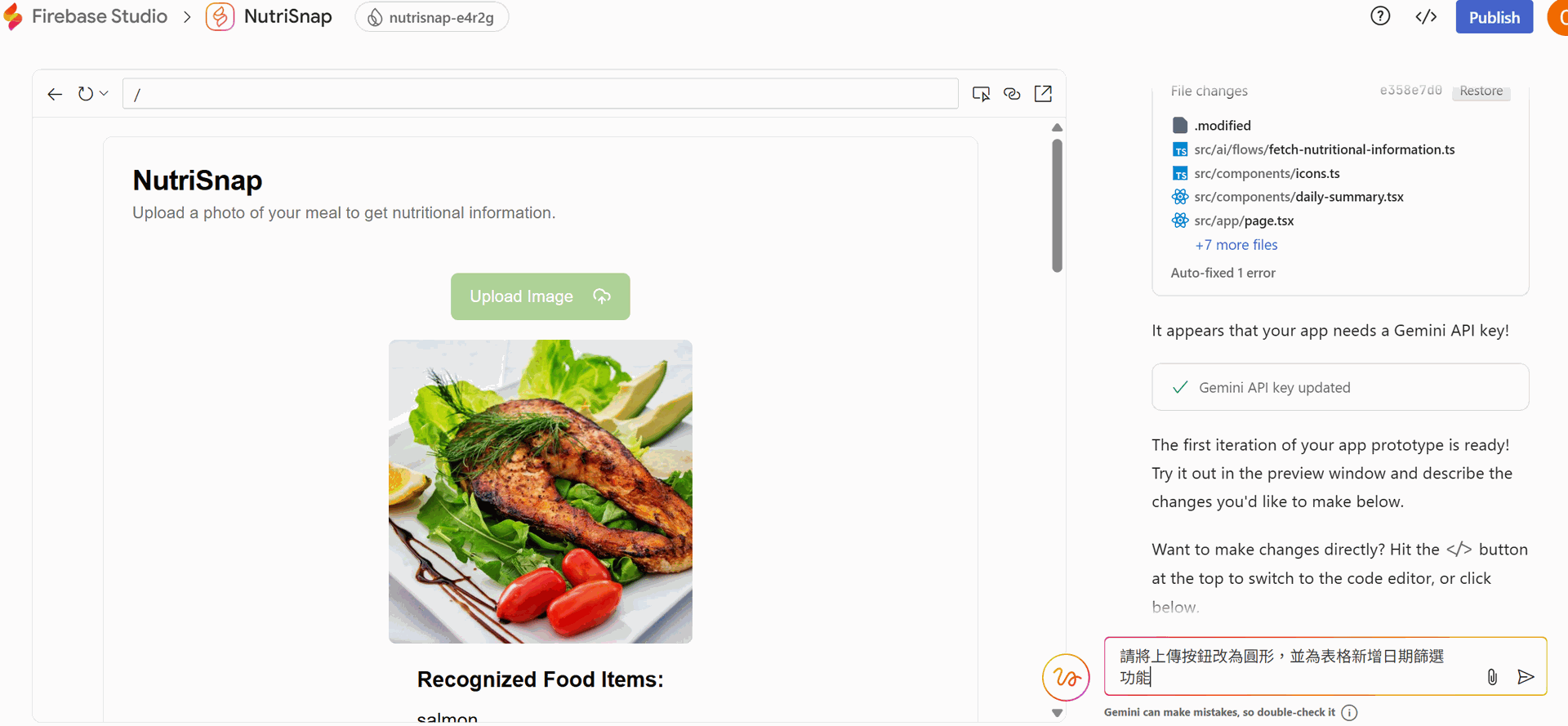
雖然生成的原型已相當貼近我的需求,但我希望再做些個人化調整。於是,我在旁邊的 AI 對話欄輸入:
「請將上傳按鈕改為圓形,並為表格新增日期篩選功能。」

AI 立即回應,並在幾秒內更新了程式碼與介面。上傳按鈕變成圓形,表格亦新增了日期篩選功能,整個過程無需我自行修改程式碼,效率令人驚嘆!
AI 圖片辨識功能
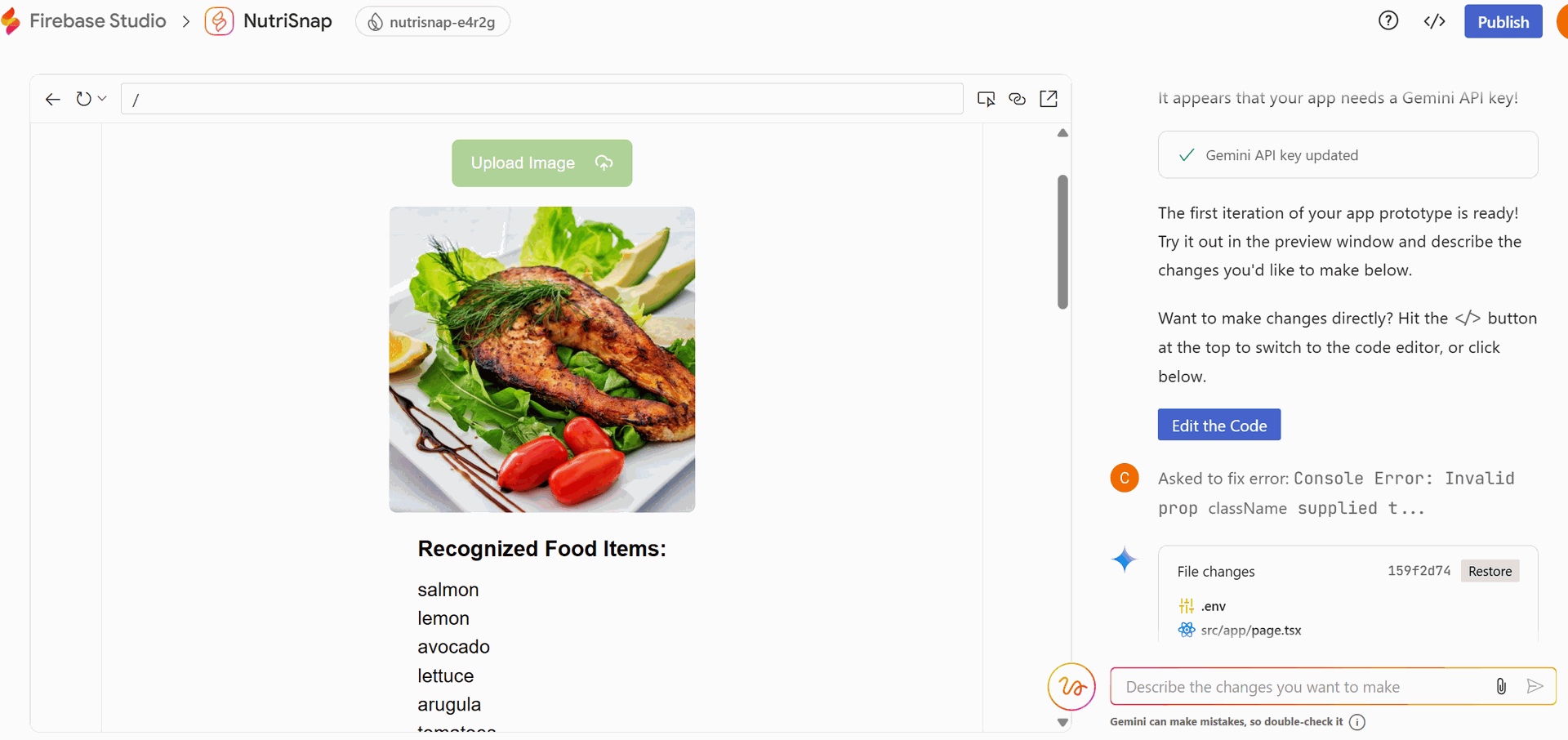
Firebase Studio 內建 Gemini API,試用其圖片辨識功能。上傳了一張早餐照片。
結果令人驚喜!Firebase Studio 不僅辨識出照片中的三文魚,生菜,還自動計算出總卡路里,並將數據記錄至飲食表格中。



測試與部署
完成後,我點擊「Open in new window」按鈕,在瀏覽器中預覽應用程式。介面運行順暢,上傳功能與表格記錄皆正常運作。點擊「Publish」部署。

從開始到部署,整個過程確實未超過五分鐘,效率與成果遠超我的預期!
Follow IG 看更多即時更新 : Instagram
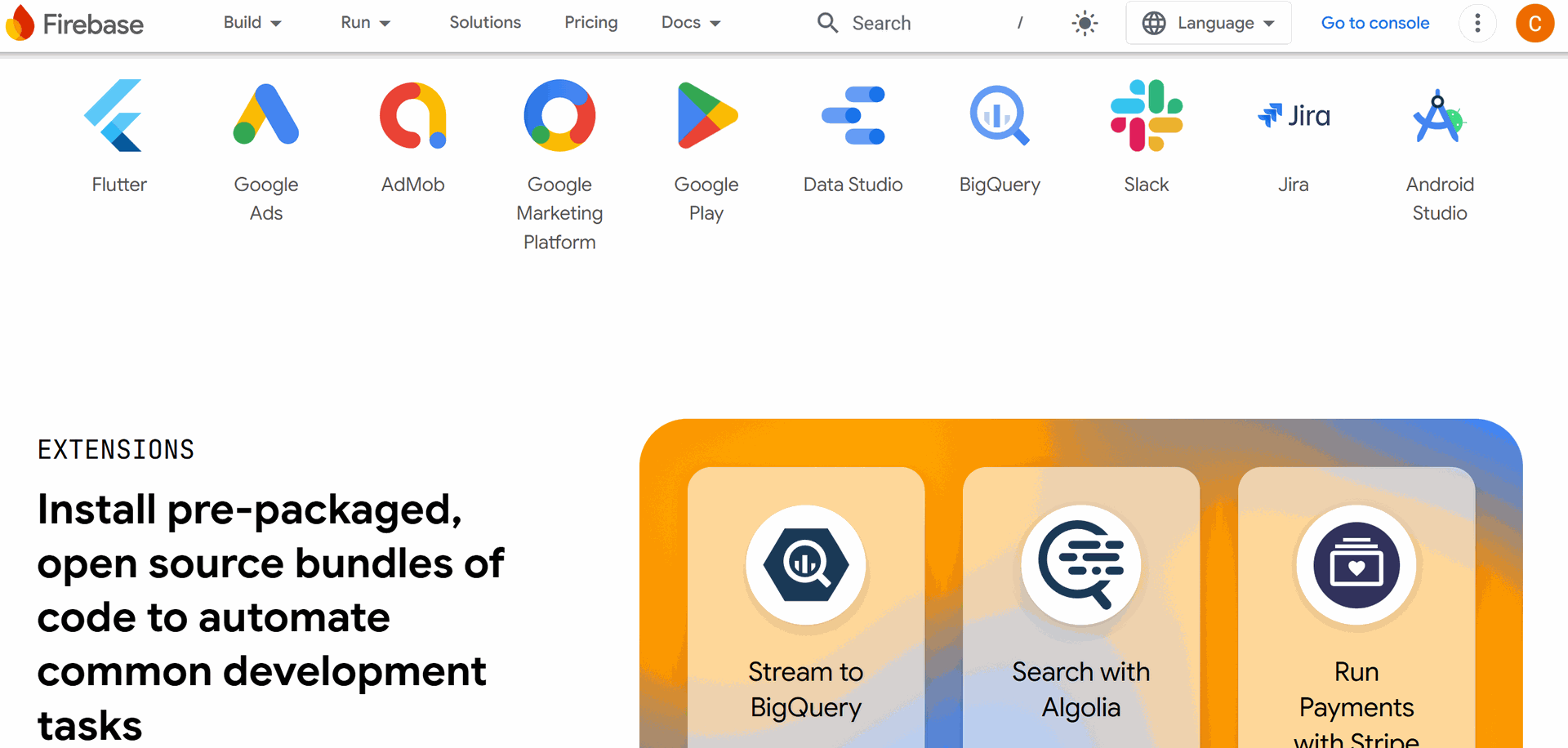
Firebase Studio 的功能與支援
Firebase Studio 整合了 Google 的 Firebase 平台和 AI 工具(例如 Gemini),並提供一個基於 Code OSS 的 IDE,讓開發者可以:
- 匯入現有項目:支援從 GitHub、GitLab 或 Bitbucket 匯入項目,或者上傳壓縮檔案(例如 .zip)。
- 使用模板開始:提供多種模板,支援不同的語言和框架。
- 輸出到多平台:雖然 Firebase Studio 主要針對 Web 應用程式,但它與 Firebase 的其他工具(如 FlutterFire)結合後,可以支援跨平台開發,包括 iOS 和 Android。
iOS 和 Android 的支援格式
Firebase Studio 本身不直接生成 iOS 或 Android 的原生應用程式格式(例如 .ipa 或 .apk),但它可以與 Firebase 的 SDK 和相關工具協作,支援以下方式:
1. iOS 支援
- 輸出格式:Firebase Studio 的項目可以透過 Firebase SDK 整合到 iOS 應用中。最終的 iOS 應用程式需要使用 Xcode 編譯,生成 .ipa 文件(iOS 應用程式包)。
- 支援的檔案格式:
- GoogleService-Info.plist:這是 Firebase 為 iOS 應用提供的配置文件,必須加入 Xcode 項目中。
- Swift / Objective-C 檔案:Firebase Studio 的程式碼可以與 Swift 或 Objective-C 結合,透過 Swift Package Manager 或 CocoaPods 安裝 Firebase SDK。
- XCFramework:Firebase 提供預編譯的 .xcframework 文件,支援多種架構(例如 arm64、x86_64),可以用於手動整合。
2. Android 支援
- 輸出格式:同様地,Firebase Studio 的項目需要透過 Android Studio 或其他工具編譯為 .apk(Android Package)或 .aab(Android App Bundle)。
- 支援的檔案格式:
- google-services.json:Firebase 為 Android 應用提供的配置文件,必須放在應用程式的模組根目錄。
- Kotlin / Java 檔案:Firebase Studio 的程式碼可以與 Android 的 Kotlin 或 Java 程式碼結合,透過 Gradle 引入 Firebase Android SDK。
- Firebase Android BoM:支援統一管理 Firebase 庫版本,避免版本衝突。
3. 跨平台支援(Flutter)
如果使用 Flutter(Firebase 官方推薦的跨平台框架),Firebase Studio 可以透過 FlutterFire 插件生成同時支援 iOS 和 Android 的應用程式:
- 輸出格式:
- iOS:.ipa
- Android:.apk 或 .aab
- 支援的檔案格式:
- Dart 程式碼(.dart)
- Firebase 配置文件(GoogleService-Info.plist 和 google-services.json)
支援的框架與語言
Firebase Studio 支援多種語言和框架,具體取決於你選擇的模板或自行設定的環境:
- Web 應用:Next.js、React、Angular 等(目前以 Web 為主,後續可能擴展)。
- 移動應用:透過 Flutter 或直接使用原生 SDK(Swift/Kotlin)。
- 後端:Node.js、Python 等,搭配 Cloud Functions 或 Cloud Run。
Firebase Studio 的優勢與局限
優勢
- 速度極快:極快完成應用程式開發,絕非誇張。
- AI 智能化:圖片辨識與數據分析等功能無需自行開發。
- 雲端協作:團隊成員可於同一工作區即時合作。
- 免費入門:普通用戶享有 3 個免費工作區,足以供初步試用。
局限
- 移動應用支援有限:目前以網頁應用為主,若需開發 iOS 或 Android 原生應用,需搭配 Flutter 或其他工具。
- 新工具適應期:雖易於上手,但欲精通仍需一些摸索時間。
- 雲端依賴:需連線使用,暫不支援離線開發。
Firebase Studio 為何是未來開發趨勢?
在人工智慧時代,開發工具正朝智能化與自動化方向發展。Firebase Studio 不僅節省時間,更將 AI 融入開發流程,使普通人也能打造專業級應用程式。試想未來,您或許能以語音指令說:「製作一款記錄跑步數據的應用程式」,它便立即生成,並整合智能手錶數據,這樣的潛力無可限量。
對於專業開發者,Firebase Studio 提供 Code OSS 編輯器與 Nix 配置選項,讓您在需要時深入修改程式碼,滿足進階需求。它兼顧新手的便捷性與專業人士的靈活性,實為開發界的未來之星。